Reducing screen time for better health, balancing between virtual life and social life for wellbeing, overcoming social media addiction concept. Man stepping out of mobile phone after unlocking chain. 8141266 Vector Art

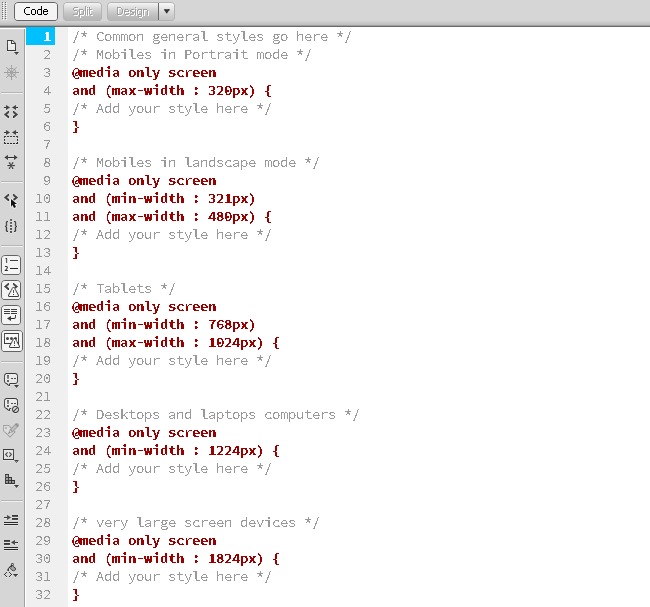
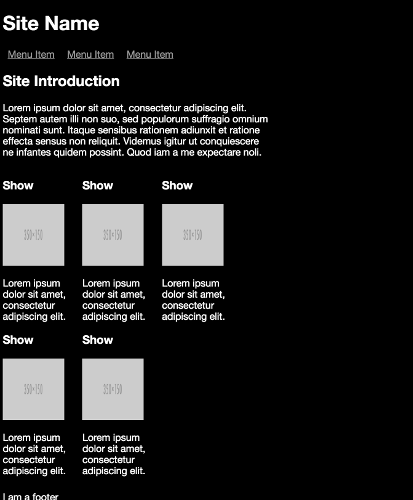
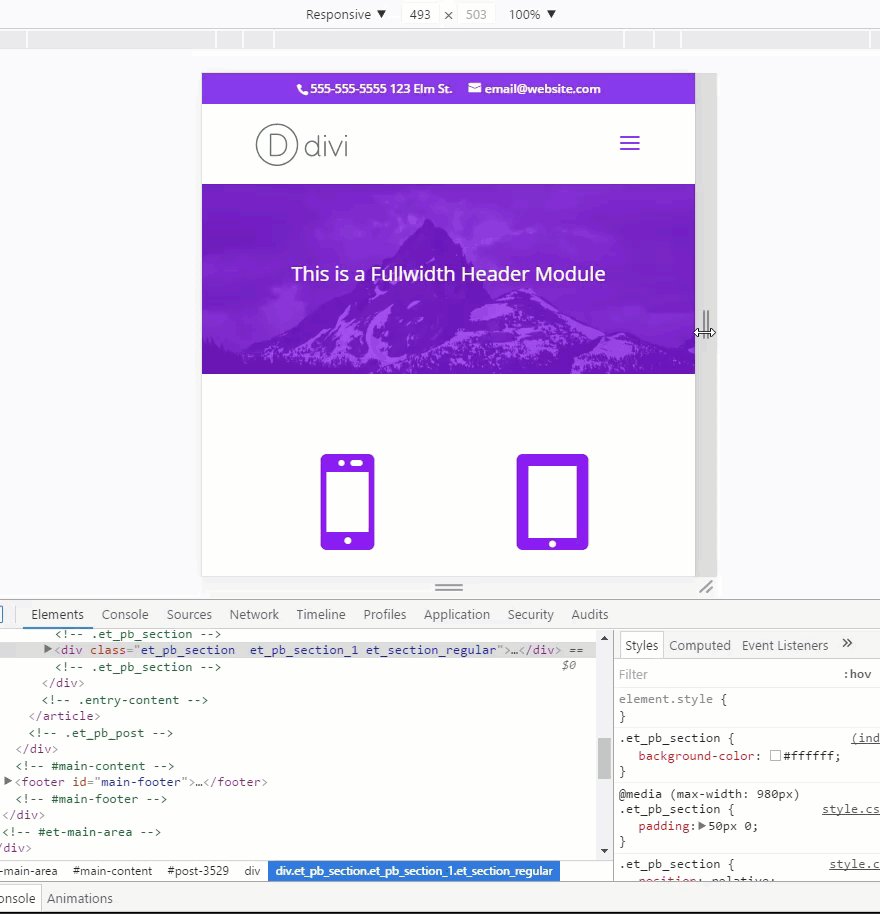
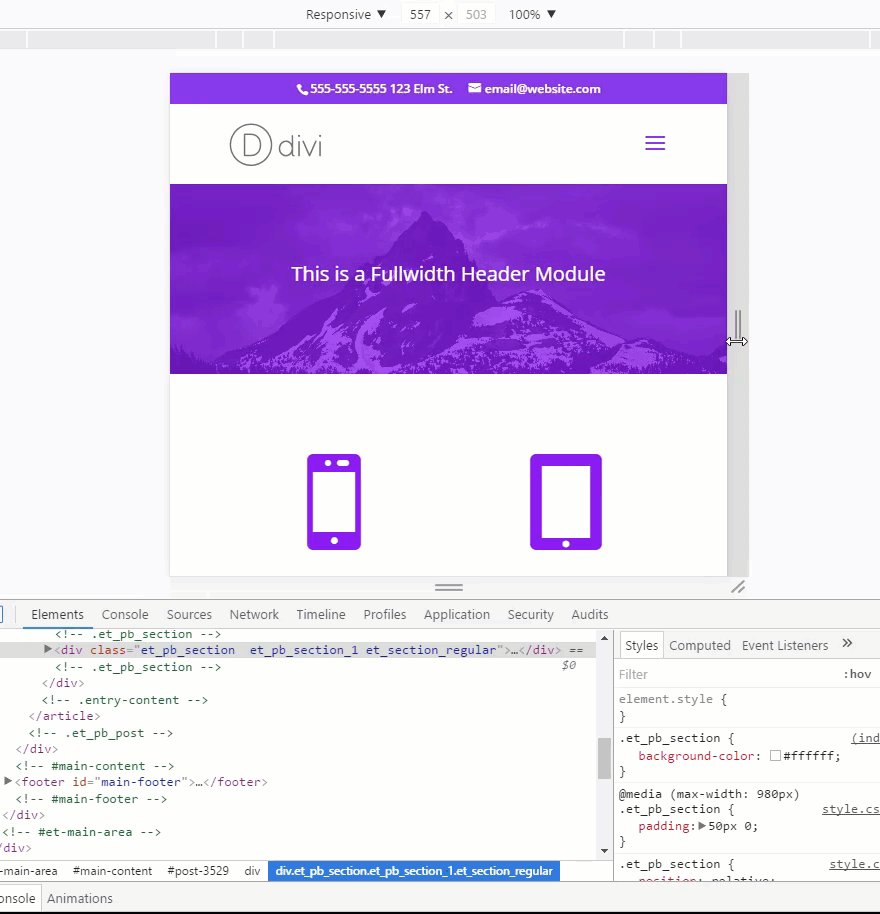
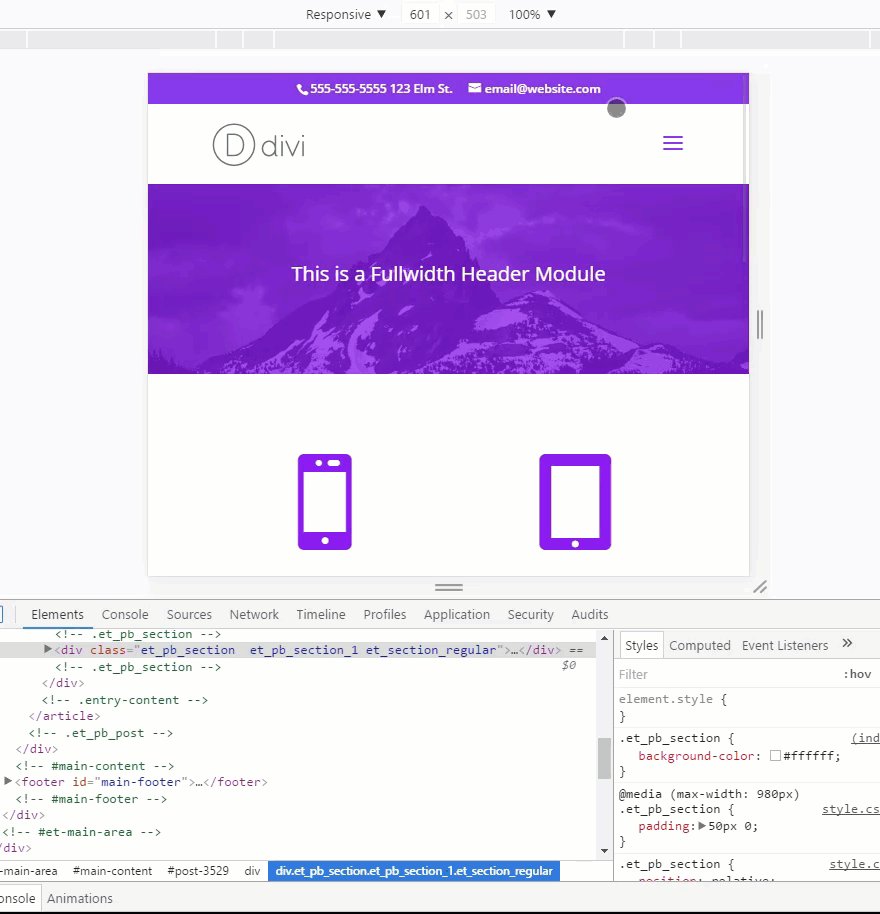
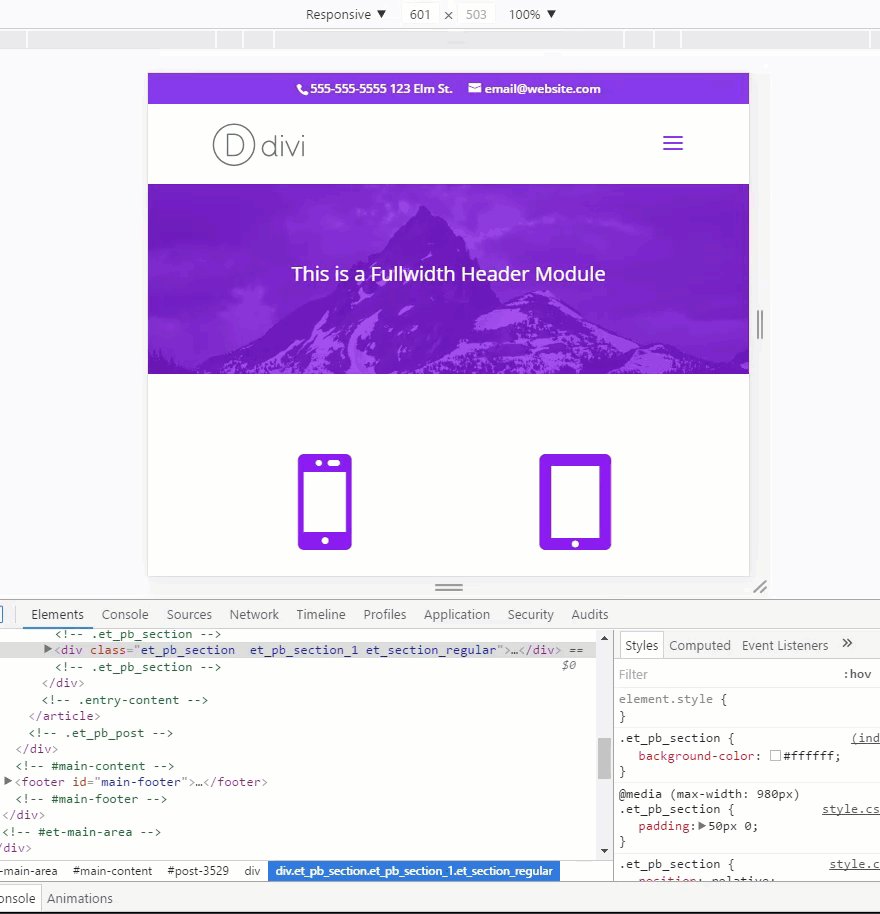
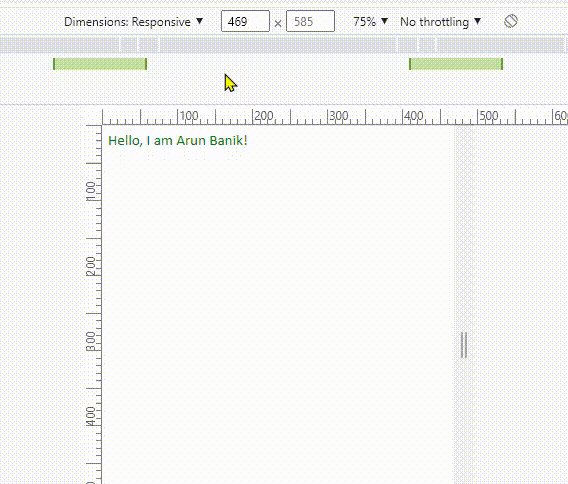
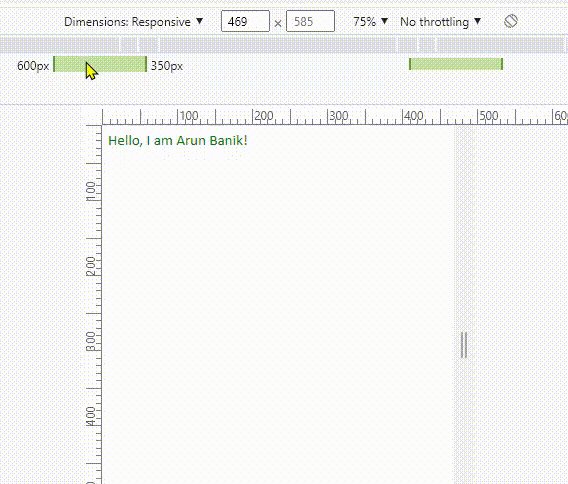
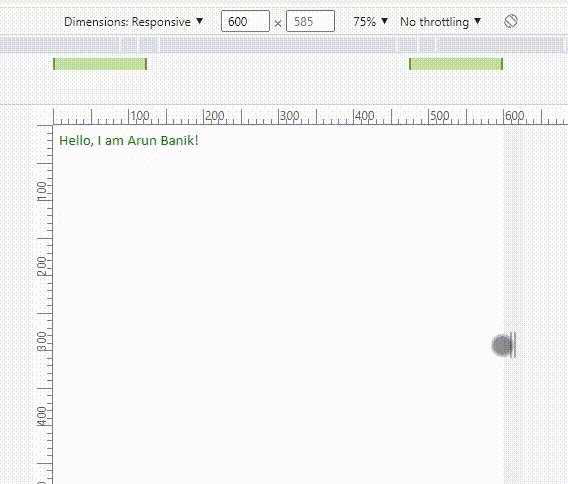
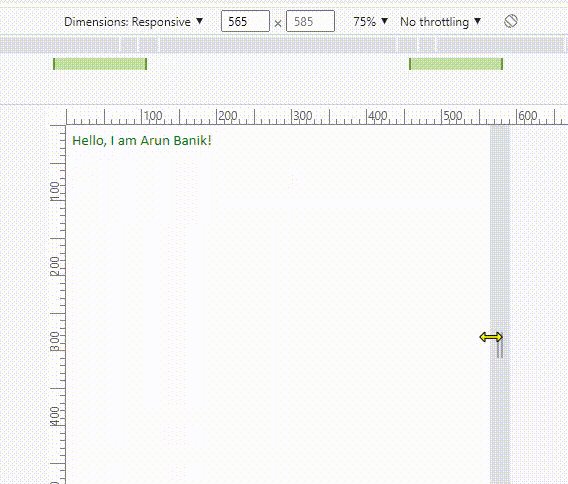
CSS Media Queries for Mobile & Desktop (iPhone & Tablet & Desktop & Laptop) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)